Building and Publishing a Blog with Gatsby and Netlify
Teaching is one of the best ways to solidify your own knowledge. Blogging has a relatively low barrier to entry for folks who want to start sharing what they know, so it’s a great place to start even if you’re early on in your career or feel like you’re too green. You have something unique to share, regardless of how many years you’ve been practicing!
The Plan
The idea here is to pull some common threads together into one. You’ll not only create a Gatsby blog but you’ll publish one complete with your first post, which you’ll then share with the world! In this tutorial, you’ll:
- Decide what you want to write about
- Create a new Gatsby site
- Publish your new site on Netlify
- Register a domain
- Point your custom domain to Netlify
- Customize links to your posts on social media
- Publish to dev.to from your RSS feed
Why Gatsby?
I built my new blog as a Gatsby site because I wanted to try Gatsby out. I knew that some really excellent people (including Marisa Morby, Marcy Sutton, and Jason Lengstorf) worked there, which gave me confidence in the tool before ever touching any code.
Once I got started, I understood more of the hype I’d heard about the developer experience. Gatsby tries to make it easier for developers to make fast, accessible, performant sites. Since trying it, I’ve spun up a ton of little sites to try stuff out and even launched a couple (like titleofconf.org). Gatsby has made my side projects so much fun! 💖
A blog seems to be many folks’ first foray into Gatsby. In hard times, it’s even more important for people to have an outlet for reflection that works for them. A blog can be a great vehicle for that reflection as well as an approachable introduction to a given framework.
Before You Begin Blogging
Perhaps you can relate: I get caught up in analysis paralysis all the time and end up not writing anything. Try to work towards a clear vision of your blog’s purpose but don’t let a lack of one stop you from building it in the first place. This should help you focus your writing and, importantly, give you a stopping point. You can’t be all things to all people and neither can your blog.
Think about why you’re writing, what you’re writing, and who you’re writing for.
Stephanie Morillo’s book “The Developer’s Guide to Content Creation” is magic and you should buy it. A master of content marketing, Stephanie breaks down a wonderfully approachable process for developing and publishing content. I highly recommend it, especially if you find yourself overwhelmed by the prospect of sharing your work publicly.
Perfect is the Enemy
For the purposes of this exercise, you don’t have time to waffle about what you’re going to create. Instead, I’m going to tell you what and how to write and you’re going to do it in fifteen minutes or less.
- Clear away as many distractions as possible. Close all your tabs, ask your partner to watch the kids, lock the door, turn on Do Not Disturb, whatever you have to do.
- Start a timer for ten minutes. And no cheating! You’re sticking to this ten-minute limit so that you don’t lose steam.
- Write down the last thing you learned. Hopefully, this wasn’t a terribly long time ago. This needn’t be a technical topic but it should be some kind of skill. Maybe you learned to cook a new recipe, drive a car, or read a new set of words in Portuguese.
- Write as much as you can about that thing without stopping until the timer runs out. Try to keep jotting down everything you think of in those ten minutes. What prompted you to learn this thing? What was your process like? What have you done with your new skill(s) so far? What resources did you find most useful?
- Edit your post for five minutes. Break things out into separate paragraphs, add headings, check spelling and grammar, and round out your last couple of thoughts. You’ve only got five minutes, so make it quick!
You did it! Now you have a post that can provide some value to your future readers to include in your blog. It’s probably a little messy but that’s okay. You can always go back and make edits later (after you publish this).
Collect Your Tools
Once you’ve got some idea of where you want to take this blog, even if that idea is a little loose, you’re ready to get started! I’m making some assumptions about what you already know in this post. You’ll need to use:
- a text editor
- the command line
- Git
As long as you know what these things are, you should be able to follow along. If you’re not sure where to begin or what I’m talking about, you may want a little background first. Gatsby has a super in-depth tutorial that will get you up and running from Step 0.
Make sure you’ve installed the Gatsby command line interface (CLI).
You can do so with npm install -g gatsby-cli. This will allow you to run Gatsby commands in your terminal from anywhere in your folder structure.
You’re also going to need to create accounts on GitHub and Netlify if you don’t already have them, but those will be covered in more detail later.
Choosing a starter
A starter is a fully functional Gatsby site that’s made to be copied. You can use one to (you guessed it) start your own Gatsby project. I used gatsby-starter-blog as the basis for mine. Once you’ve cloned a starter, that’s it. It totally separate from its source and won’t be updated unless you update it.
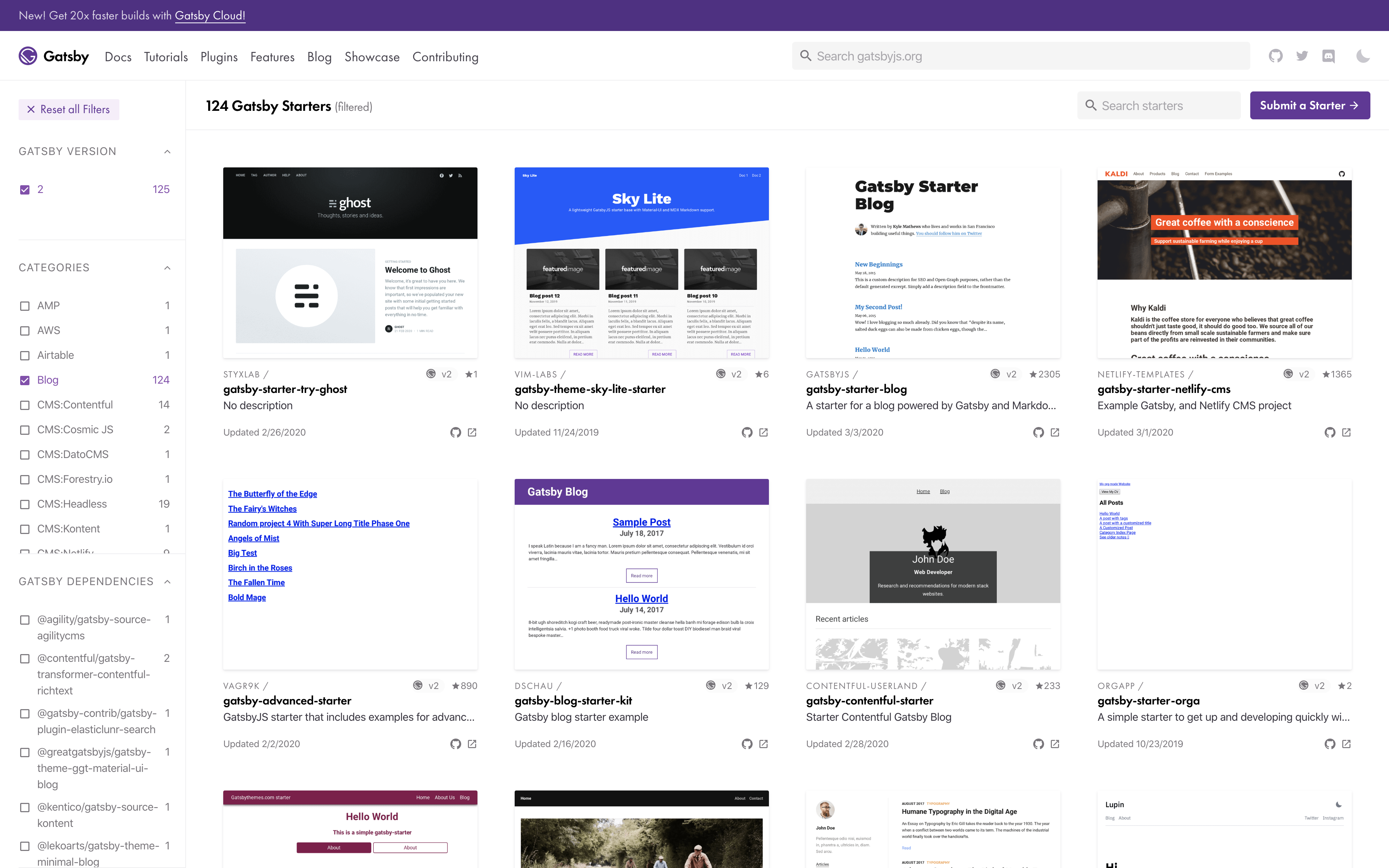
The Starter Library
You can explore your options in Gatsby’s starter library. If you’re already using a particular content management system (CMS) like Contentful or WordPress, you may want to begin with a starter built to use that CMS as a data source.

Using the Official Blog Starter
This tutorial uses the official blog starter but you can substitute whichever starter you’d like. To do so, replace the following GitHub URL with that of the starter you’ve chosen. Open up your terminal and run:
gatsby new my-blog https://github.com/gatsbyjs/gatsby-starter-blogAfter a few moments, you should end up with a new directory (folder) called my-blog. That directory will be the root of your blog, so open it up in your text editor of choice. You don’t have to do anything at all to this code! Run gatsby develop in your shiny new root directory and then navigate to http://localhost:8000 to see it running in the browser.
Since this is a blog starter, a few things have already been done for you. You’ll find a content folder in the root of your project. As you might imagine, this is where your content goes. You’ve even got a few fake blog posts in there to demonstrate how to add your own posts. Each is contained in a Markdown (.md) file.
Editing the Starter
You’ll also want to customize the metadata contained in gatsby-config.js with your own information. You’re not limited to these fields. The siteMetadata object is yours to play with, so feel free to add whatever information you think is relevant to your entire site.
siteMetadata: {
title: `My Even Newer Blog`,
author: {
name: `Aisha Blake`,
summary: `who lives and works in Detroit singing and petting dogs.`,
},
description: `A blog covering JavaScript, web accessibility, speaking, and building teams in the tech industry.`,
siteUrl: `https://aisha.codes`,
social: {
twitter: `AishaBlake`,
},
},If you check back in on the browser at this point, you’ll notice that something is still not quite right. Your name and bio are there on the front page and that Twitter link might point to the right place but Kyle’s photo is still up there and, regardless of your actual gender, the tagline includes the phrase “You should follow him on Twitter.”
To fix that, you’ll need to:
- Replace the avatar image.
- If you don’t use “he”, swap in the appropriate pronoun.
The avatar image is located at content/assets/profile-pic.jpg. You can get rid of the existing image entirely. Include a photo of you at the same location and you’ll be all set!
The bio is at src/components/bio.js. Near the bottom of that file, you’ll find the Twitter link. Change that text to whatever you’d like. Mine is “Say hi on Twitter!” For more guidance, check out the Gatsby docs page on modifying a starter. (I wrote it while interviewing for my role at Gatsby. 😄)
Adding Your First Post
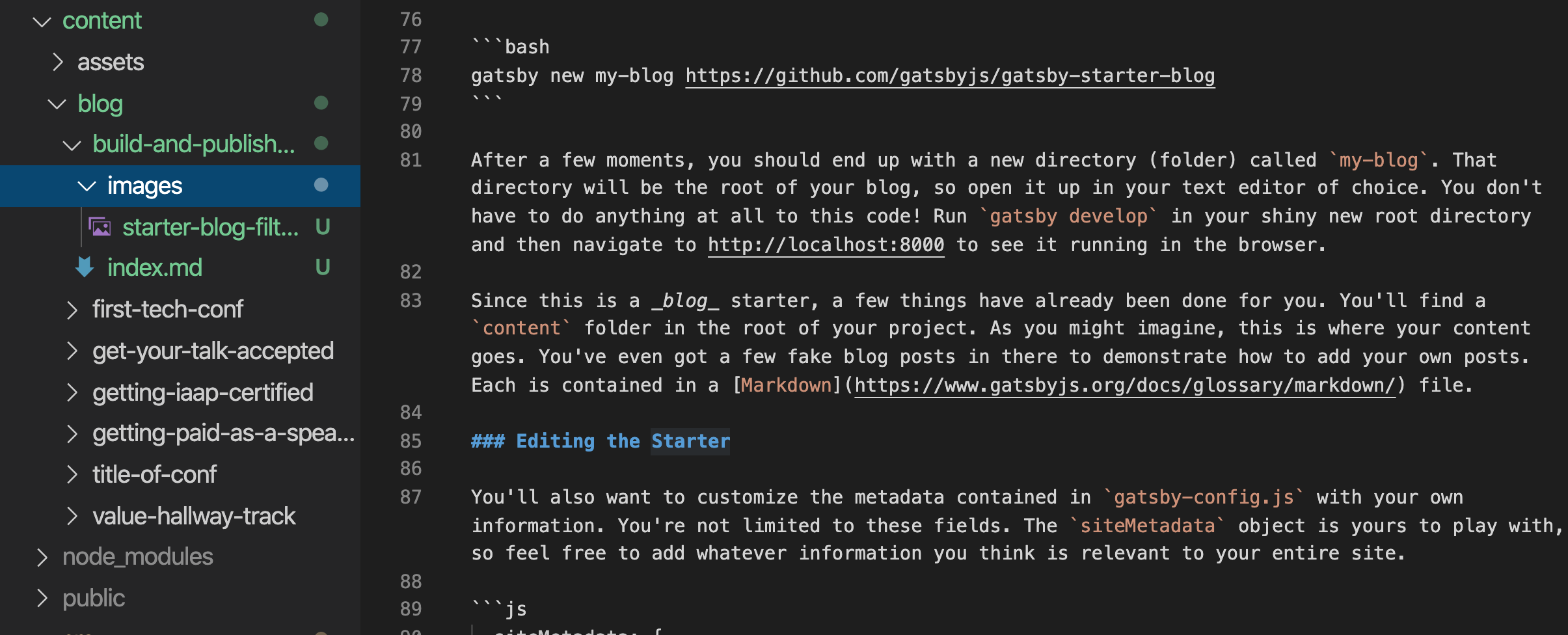
Even if you’re not using the official starter, you likely have at least one sample blog post already. This is about you, so you’re going to replace any sample content with your content. Remember the 15-minute post about the last thing you learned? Now is its time to shine! gatsby-starter-blog puts blog posts in content/blog/, so you can get rid of anything else in there. Create a folder and name it with the slug you want your post to have. Inside the folder, create a file named index.md. If you want to include images in your blog post, create a folder for that inside your post folder. It’s not strictly necessary, but it helps keeps things organized.
For example, I want this post to be available at aisha.codes/build-and-publish-a-blog/, so I need to name the folder it’s in build-and-publish-a-blog. The Markdown file inside is named index.md. I also have a folder that will contain any images used in this post.

Once you’ve done this, you should be able to see your new post. The official starter will display an entry for the new post on the front page of your blog. You should also be able to access it at localhost:8000/your-folder-or-file-name.
Deploying with GitHub and Netlify
At this point, you’ve got something to show for all your hard work but it only exists on your own computer. In order to show the rest of the world, you’ll need to host this site somewhere else. Next, you’ll host your code on GitHub and use Netlify to deploy it.
Use your GitHub account to sign up for Netlify (since you’re going to end up connecting these two accounts anyway). Once you’re logged in, you should be dropped into the “Sites” page. Take a moment now to push whatever you have so far to a remote repository. You can skip the following section if you already know how to do so.
Pushing to GitHub
In the root of your project, run:
git init
git add .
git commit -m "Start my new blog"Then, on GitHub, create a new repository (or project). I’d recommend naming it whatever you named your local root directory to reduce confusion. Future you will thank you! Don’t worry about any of the other options for now. Give it a name and hit “Create repository”.
Whenever you create a new repository on GitHub like this, you’re presented with four options. In this case, you want to “push an existing repository from the command line” since you ran git init earlier. Go ahead and copy the two commands under that heading and paste them into your terminal.
git remote add origin git@github.com:your-GitHub-username/your-repo-name.git
git push -u origin masterThe first command connects the remote repository at the link provided to your local one and names that remote repo “origin”. The second command pushes your changes to origin’s master branch. -u is short for --set-upstream and including it means that, in the future, you’ll be able to push changes from your local master branch to origin’s by running the shorter command git push.
Connecting Your Repo
Over to Netlify! From the “Sites” page, select “New Site from Git” to get started. You’ll be presented with a few providers. If you followed along with the previous section, you’ll need to choose GitHub. Once that’s done, you’ll need to install and configure the Netlify app to work with your GitHub account. You can give Netlify access to all repositories owned by that account or only select repositories. It’s entirely up to you.

The next step is to set your build options and deploy! This should already be prepped for you. Unless you’d like to use a branch other than master to kick off automatic deploys, all that’s really left to do is hit “Deploy site”. Note that Netlify has already detected the fact that this is a Gatsby site and knows the commands it will need to run to build your project.
You should see that your site is building. Once it’s finished, the deploy will be marked “Published” on your dashboard. You (and everyone else) will be able to see the live site at some randomly generated, likely whimsical URL.
Setting Up a Custom Domain
That whimsical domain is probably not where you want to send your readers, potential employers, or anyone else. Netlify will help you get set up with a shiny new custom domain.
If you already have one, that’s awesome! You’ll need to point it to the code you just hosted on Netlify. The specifics of how to do that will vary slightly and depend on the registrar you went with. Try googling something like “[registrar] netlify custom domain” to find instructions for your situation. For more information, check out Netlify’s guide on assigning a domain to a site.
Paying for your domain through Netlify is a little more straightforward. They’ll take care of any necessary provisioning for you!
If you still have the “Getting started” prompt, you can select the “Set up a custom domain” option from there. Either way, you can also go to Settings > Domain management > Domains > Custom domains. Input the domain you’d like to use and hit “Verify”. If the domain is taken, you’ll be prompted to indicate whether or not it’s yours. If it isn’t taken, you’ll be prompted to add a payment method and register it through Netlify.
Choosing Your Domain Name
This is the part where I tend to have a little too much fun. You only need one domain. Try using your full name. The cost of registering your domain name will vary, partly depending on the top-level domain (TLD) you choose. For example, aishablake.com was the first domain I ever registered. I’ve also seen folks use .dev and .codes for tech-related sites. Whatever the cost, you’ll typically be charged yearly.
I have a habit of buying domain names and then not using them. I highly recommend at least starting with just one that you intend to use immediately but it’s your life and you should do what you want. If you have a little extra money, you may want to consider getting [your first name][your last name].com, even if you don’t want it for this blog, if it’s available.
Publishing to DEV
Once you’re all paid up and your domain is all hooked up, you could stop there. You have a blog live at your own custom domain and you can update that blog anytime you’d like by pushing to master.
Chances are, unless you’ve already built up an audience elsewhere, very few people will stumble across your blog organically. You can improve your search engine optimization (SEO) game but that takes time and it takes content. Your lone blog post, no matter how wonderful, will probably not draw readers in all by itself.
Sharing your work can attract feedback and questions, which in turn help you plot your own course.
The DEV Community is a blogging platform catering to tech professionals and hobbyists. The DEV team does a fantastic job of fostering community and actively promotes useful content. Once you have an account, navigate to Settings > Publishing from RSS to configure your DEV account to fetch posts from your blog.

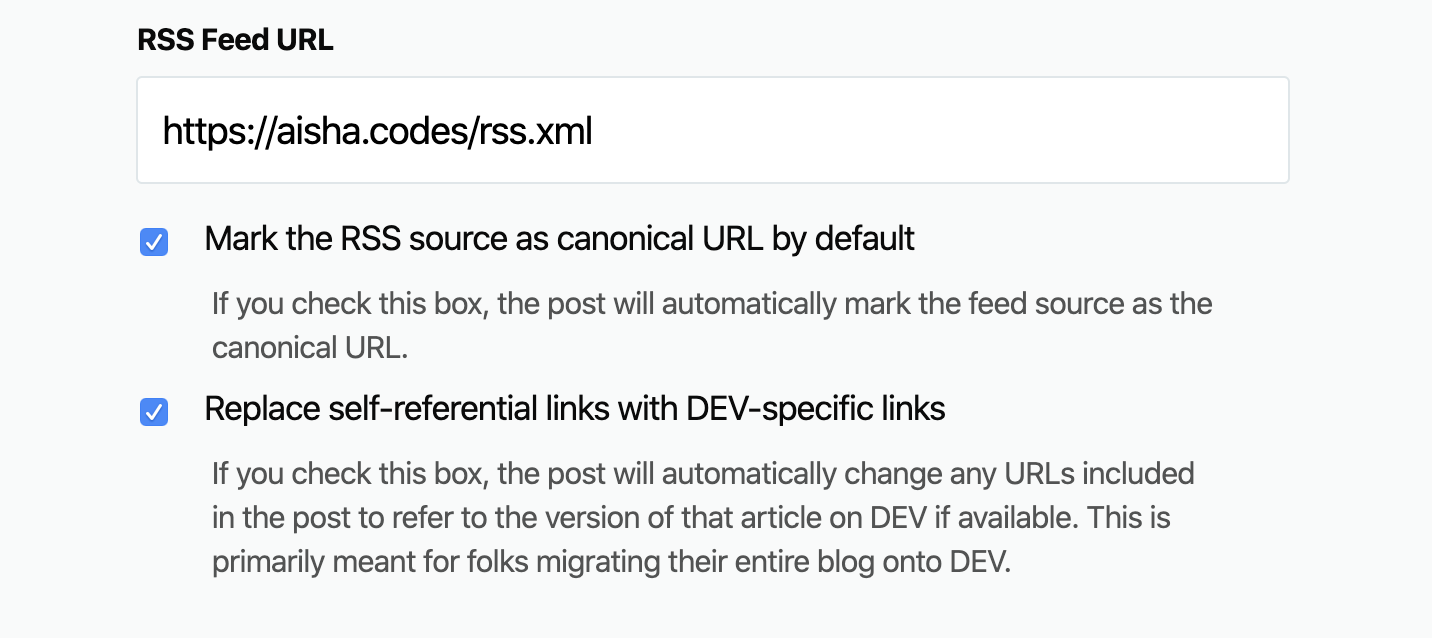
Since you’re using the Gatsby blog starter, you’ve already got an RSS feed out of the box. You’ll give DEV your own domain plus /rss.xml. Check the boxes for marking the RSS source as the canonical URL by default and for replacing self-referential links with DEV-specific links.
The first box will mark your site as the canonical source, so search engines like Google will recognize that they should send people there when your content comes up as a search result. When you publish on both your own site and DEV or any other platform, you create duplicate content. In the absence of a canonical link, having duplicate content can make it more difficult for people to find your work via search engines.
The second box will let DEV know you want any self-referential (or relative) links converted to DEV-specific ones. If you’re planning to pull in a bunch of posts that link to each other, this is a good option. Checking this box will allow you to avoid manually updating each relative link in every post.
Next Steps
You did it! You have accomplished so much in walking through this tutorial. To recap:
- You wrote your first blog post.
- You built a blog with Gatsby.
- You deployed that blog to Netlify.
- You pointed a custom domain to your blog.
- You shared your work on DEV.
- You improved your blog’s SEO.
There are tons of features and optimizations you can add if you so choose. Perhaps you want to incorporate social media cards or add a reading time estimate to each post. Get creative with it! And please, be sure to let me know if you use this tutorial to publish your own blog. I’d love to read it. 😄